This is an old revision of the document!
Back to Start Page
Single media/file attachment: attachOne
With the attachOne function files like images, movies or documents can be attached to a record of a database table. Media attachments are using built-in relations of OctoberCMS. So it is very easy to implement them.
Todo Cheat Sheet
- Add relation configuration to the controller
- Add code to model: public $attachOne = ['yourField' ⇒ ['System\Models\File', 'public' ⇒ false]];
- Add new file upload widget to form with 'yourField' as field
- Set allowed file extensions, width and height of image (if image files)
What it will look like
Preparation
Prerequisites are
- an installed builder plugin
- any source code editor or e.g. the Developer Tools plugin with built-in Code editor like in the screenshoots
- a database table for records to attach the media to
- a form (at least in backend) to display the media
- some media already uploaded to the media manager or ready to do so
Required skills
- how to work with builder
- how to create a plugin with builder
- how to create tables and forms with builder
Step 2: Extend the base model
The base model requires to know the type of desired relation as well as the name of the relation. This name can be seen like a field name of a database-table.
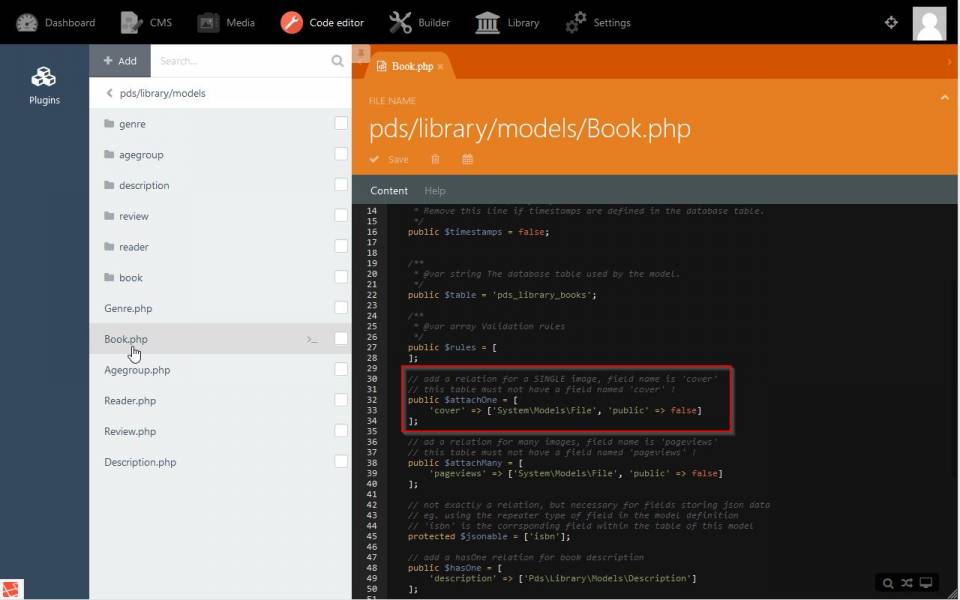
The base model is located in the plugin directory, subdirectory models using the singular of the related db-table name. In our library example this is:
/pds/library/models/book.php
Here, the attachOne relation has to be inserted:
These are the lines of code to add (comments are not necessary, of course, but they will help to maintain the code):
// add a relation for a SINGLE image, field name is 'cover'
// this table must not have a field named 'cover' !
public $attachOne = [
'cover' => ['System\Models\File', 'public' => false]
];
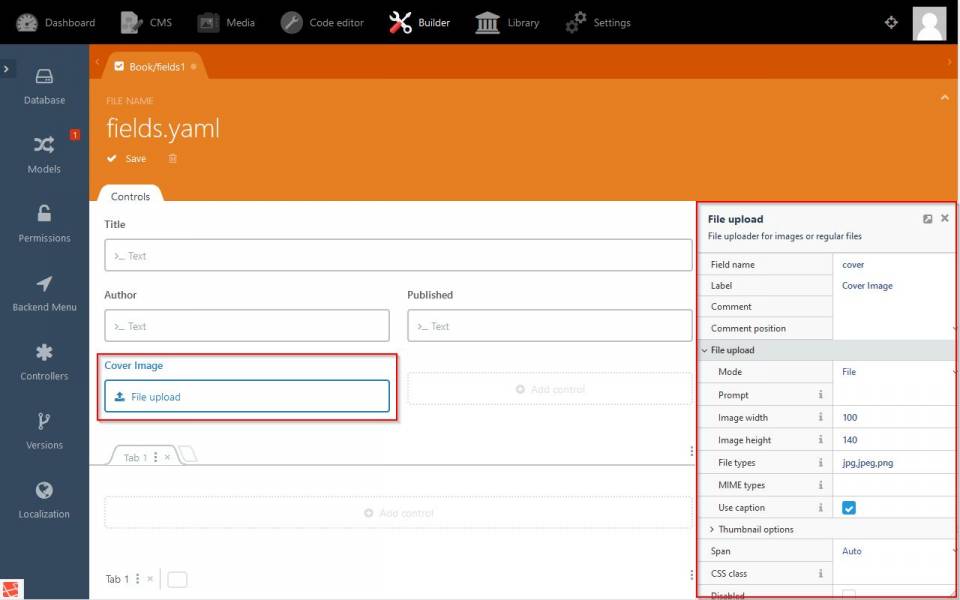
Step 3: Prepare the form
Next step is to complete the form with an additional field to upload and display media and/or files: